atomのtextlintプラグインを使ってみる
textlint のatomプラグインがあるというので install してみました。
textlintのAtomプラグイン - 1000ch.net
Install
textlint 本体
textlint/textlint: The pluggable natural language linter for text and markdown.
注意事項としては
Node.js 4.0.0 >=
かつ
If you have installed textlint as --global(-g), must install each rule as --global. If you have installed textlint as --save-dev(-D), must install each rule as --save-dev.
混ぜるな危険だそうです。
Recommended way: Install textlint and rules as --save-dev per project.
とりあえず個人で使うだけなので 各プロジェクトのversionの統一は可能ですし、
それほど多くのprojectで使用する予定はないので、一旦globalで入れてみました。
Ruleファイル
textlintで日本語の文章をチェックする | Web Scratch
こちらの記事のRuleファイルを入れて、.lintコマンドラインで実行してみると、正しく動作しました。
phr
追加で表記揺れの検出が可能なプラグインをinstall。表記揺れの設定自体はyamlで定義します。
azu/textlint-rule-prh: textlint rule for prh.
atomプラグイン
1000ch/linter-textlint: A plugin for Atom Linter providing an interface to textlint.
.textlintrc がプロジェクトに存在すると動くのかと思いましたが
npmで入れた Rule ファイルも同様に存在しないと動きません。
(つまり、node_modules がないとダメ)
linter-textlint の setting には「textlint Rule Dir」と「.textlint Path」の2つのglobal settingがあります。
Ruleファイルはglobalで入れたので、てっきり「textlint Rule Dir」のみを指定すれば
動作すると思い込んであれやこれややっていたのですが、一向に動作しませんでした。
とりあえずプラグインのソースを見てみると、
linter-textlint/index.js at v1.11.1 · 1000ch/linter-textlint
let configFile = directory.resolve('./.textlintrc');
let pluginPath = directory.resolve('./node_modules/');
if (!existsConfig(configFile, pluginPath)) {
if (!existsConfig(textlintrcPath, textlintRulesDir)) {
return Promise.resolve([]);
}
// use global config
configFile = textlintrcPath;
pluginPath = textlintRulesDir;
}
textlintrcPath、textlintRulesDir がそれぞれ setting で指定した値なのですが
両方存在しないと利用されないようになっていました。
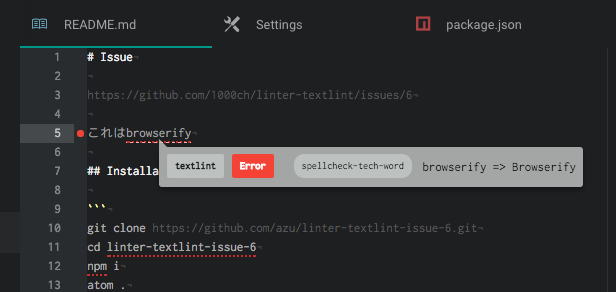
こんな感じ

例は以下で紹介されたいたものです。
linter-textlintが全く反応しない · Issue #6 · 1000ch/linter-textlint
ci-phpunit-test のスライドが良い
Code igniter + ci phpunit-test
model, controller, 404, monkey patch, db と
ツボを押さえた良いスライドになっています。
MonkeyPatch
オブジェクトの置き換えとして、 Mock を使うことで大体はカバーできるのですが
PHPでは「オブジェクトじゃないので Mock が作れない問題」に遭遇します。
そんなときに使える MonkeyPatch 機能はとても強力です。
このスライド見るまで気づかなかったのですが、なんと定数にも使えます!
PHPは定数の書き換えができなくて、テスト書くのを断念していた箇所があったのですが
これ使えばよかったんですね。
iTerm2 ver.3 で画像をコンソールに表示する
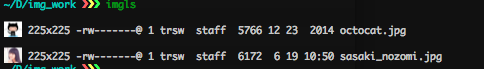
imgcat
- Images - Documentation - iTerm2 - Mac OS Terminal Replacement
- https://raw.githubusercontent.com/gnachman/iTerm2/master/tests/imgcat
こんなことできたのか。
ちょっと感動したわ。animated gifも動きます。

画像は以下で使ったものです。
Excelで佐々木希を描く with python - Qiita
仕組みはよくわからないです。画像を base64 化してエスケープシーケンス与えたら
iTerm側でどうにかして表示しているようです。
imgls
lsもある。