htmlをhamlに変換するサイトhtml2hamlを勢いで作った
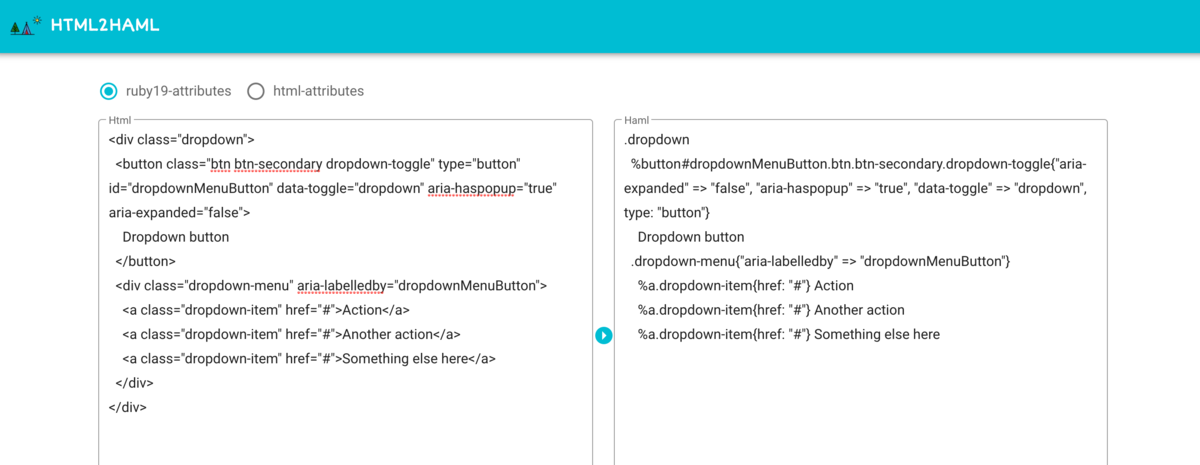
こちら html2haml 。

当初全く別のものを作ってたのですが、css frameworkのサイトに記載されてるhtmlの例をいちいちhaml(hamlit)に変換するのが面倒だと思い勢いで作りました。
知らないことばっかり試せたので、いろいろ面白かったです。
実装方式
フロント
Vue.js。reactでも良かったのですが、なんとなく。
css frameworkは、Vuetify。
あまりこだわりはなかったのですが、vue.jsと親和性の高いものが良かったので選定。
久しぶりにvue触ったら、Vue CLI が出来ていて、さくっとテンプレ作ってくれて助かりました。
# project作成(prettier使いたかったので、manualを選択) vue create my_project # plugin追加 vue add vuetify
# version vue: 2.6.12 vue/cli: 4.5.8
APIのRequestはaxios使ってささっと実装。
ちょっと調べたところだと、google analyticsどうするのかぐらいで、割とフロント周りは悩まずに出来ました。
環境変数の扱いが特殊で、そこだけははまりました。(あとで詳細書きます。)
サーバーサイド
どれ使うか結構悩んだのですが、最終的にはThe Serverless Application Frameworkを利用し、
AWS+API Gateway+Lambdaでの実装となりました。
serverless 自体は、コマンド打ったら勝手にデプロイしてくれてめちゃ便利ではあるのですが、API Gateway + Lambdaの辛みが結構しんどかったです。
正直、sinatraでAPI作って、githubにpushして、herokuにデプロイが最短だった気がします。
特にLambdaでrubyのnative extensionsのgemを利用する方法が切ないです。
lambci/lambda - Docker Hub を使ってbuild・開発するのが定石のようなのですが、
それ自体がだるいのでlambda側でデプロイ時にGemfile.lock見てinstallしてくれよ。頼むよって感じです。
(serverless-hooks-pluginというのでhookできそう。ただ、buildに時間がかかるのでlayerを使って別管理するのが良いのかも)
この辺は忘れそうなので、詳細起こしておこうと思います。
変換処理自体は、haml/html2hamlを利用しているだけです。ありがとうございます。
# serverless version Framework Core: 2.12.0 (local) Plugin: 4.1.2 SDK: 2.3.2 Components: 3.4.0
ドメイン
Google Domain。設定変更もsimpleで使いやすい印象。
他の詐欺みたいな業者使ったらダメですよ!
Google Domainを利用してみた - rochefort's blog
デプロイ
環境は(glitchなどと)迷いましたが、Netlify を利用しました。
Github Actionsを使ってbuild結果を送信することで、自動デプロイの仕組みを実現しています。
Github Actionsそれなりに便利でいいんですけどね(jenkinsおじさんを思い出す)。