昔の号を今更読んでますが、この号濃いです。
ドラクエとGitの話は日記に書きましたが、
他にもマテリアルデザイン、Electron(今見るとsampleが少し古いですが、何ができるかが分かる良い記事です。Erectronに未来があるのかはよくわかりませんが。)、react-rails、MatzのEmacsとRubyの話などすごく充実しています。

- 作者: 江口和宏,吉田太一郎,内田優一,青山公士,石本光司,まつもとゆきひろ,おにたま,田籠聡,竹内郁雄,南川毅文,伊藤直也,佐藤太一,?橋侑久,Magnolia.K,佐藤歩,泉水翔吾,西尾泰和,中島聡,はまちや2,竹原,宮崎亮輔,安藤祐介,WEB+DB PRESS編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2015/12/23
- メディア: 大型本
- この商品を含むブログ (1件) を見る
See Also
- WEB+DB PRESS Vol.90 Git実践活用 - rochefort’s blog
- WEB+DB PRESS Vol.90 ドラゴンクエストX開発ノウハウ大公開 - rochefort’s blog
SVGの話
【第9回】SVG マルチデバイスに強く,アニメーションもできる画像フォーマット
に色々まとまっていて良いです。
(でも、IEのことを考えるとスッキリしません。)
- IE9未満、Android3未満を除けば使える(※IEは要注意。後述。)
- XMLなのでgzipするのおすすめ
- アクセシビリティ向上のためにtitle, desc要素が使える
- JS/CSSでも操作できる
- アニメーションも可(SMIL/JS/CSS)
- 便利ツール
| name | description |
|---|---|
| svgo | 最適化 |
| svg-sprite | スプライトマップの自動生成 |
| svg2png | フォールバック用のpng画像生成 |
| svg4everbody | IE用に外部SVGを呼び出せるやつ |
| Snap.svg | SVG操作とアニメーション |
| d3.js | SVG出力便利 |
Can I Use
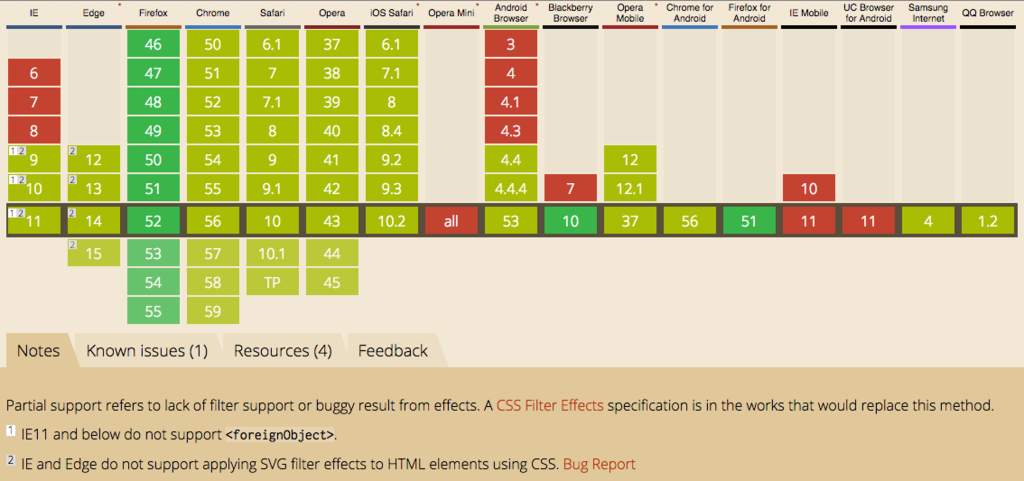
現状こんな感じ。
Can I use… Support tables for HTML5, CSS3, etc


まぁ、使っていいよねという雰囲気ですね。
よく見ると注釈がついています。
IEについて
Can I Useの注釈について
IEはforeignObject(SVG以外の要素を埋め込むやつ)が利用できないのと、IEとEdgeはfilterが利用できないようです。
また、IEは拡大ができないようで、workaroundとしてheight/width/viewBoxとCSSを追加することと記載されています。
こちらのリンクが紹介されており、(imgタグにwidthの指定を解決方法の一つとして提示。max-widthはダメとあります。)
Test Scaling Of SVG Images In Fluid Layouts
さらに、こちらのリンクが記載されており
Fix SVGs not scaling in IE9, IE10, and IE11
SVGからheight/width削除して、cssで制御する方法が案内されています。
しかし、これをやると
IE9-11で背景画像のSVGの表示が崩れる問題と対処法 - 週刊SVG
という問題が出てくるようです。
これの原因は
こちらで述べられている
asamuzaK.jp : ♪Vector Vector, please. Oh, the mess I’m in © UFO
IEの固有サイズ表示で高さが150pxに固定されるのは、 「バグ」というわけではなく、単にSVG1.1の仕様をIEがまだ実装していないだけであり、 実は、IEはCSS2.1の仕様に沿ってフォールバックを適切に(?)働かせている
というところな気がします。
結局
Can I Use に記載の通り、全部入り(height, width, viewbox, css)が良いのかな(best practiceどれ?)。
他にも、「改ページ付近でsvgでスプライトしていたりすると、あるページでは大丈夫なのにあるページではクラッシュする」なんてのもあるようです。(回避策あり)
IE11でsvgを含むページを印刷するとクラッシュする件の対応 - Qiita