Rails3.0.4へのupdate - うんたらかんたら日記の続き。
ATND Searchの移行時に
Ajaxではまりました(現在進行形ではまってる)よというお話です。
Rails3ではsubmit_to_remoteがない
rails2では、下記のようにsubmit_to_remoteを使用していました。
prototypeのAjax.Updaterを使う仕組みです。
<%= submit_to_remote "submit", "Keyword Search", :update => "body", :url => {:action => :index}, :method => :post, :with => "Form.serialize('condition')", :loading => "Element.show('loading');", :complete => "Element.hide('loading');" %>
生成されるhtmlは
<input name="submit" onclick="new Ajax.Updater('body', '/atnd_search/', {asynchronous:true, evalScripts:true, method:'post', onComplete:function(request){Element.hide('loading');}, onLoading:function(request){Element.show('loading');}, parameters:Form.serialize('condition') + '&authenticity_token=' + encodeURIComponent('zn8ws55ANlGqD8nXdHkeSseGdjTpc8HTNgx7ExHi3U0=')});" type="button" value="Keyword Search">
しかし、rails3ではそのままでは動きません。
partial + replace_html
こちらがとても参考になりました。
Rails 3 では Ajax.Updater は使わない? - takihiroの日記
remoteオプションをtrueにし、書き換える箇所をpartial化。
rjsを作成しpage.replace_htmlで書き換えと。
<%= form_tag({:action => "index"}, :id => "condition", :remote => true) do %>
しかし
一応これで、ajaxでの動作は可能のだったんですが、
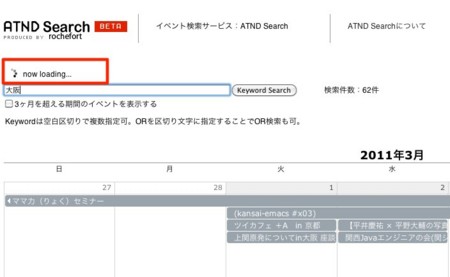
loading画像の表示ができません。
この部分です。

結局どうやったかというと
Rails3とjQueryを使ってAjaxのloadingとかcompleteを表示する方法 - 常識という迷信
こちらで紹介されているようにJQueryのliveを使うようにしました。
js.erb
$(function(){ $("body") .live("ajax:beforeSend", function(){ $("#loading_img").show(); }) .live("ajax:success", function(){ $("span.count").text("検索件数:<%= @events_count %>件"); $("div.ec-calendar").html("<%= escape_javascript(render :partial => 'calendar') %>"); }) .live("ajax:complete", function(){ $("#loading_img").hide(); }); });
でも
初回の検索でloading画像が見えません。
ん〜。
prototypeの場合はこちらを使うのがいいのかもしれません。
rails/prototype_legacy_helper - GitHub