eslint入れようとする
→semistandardってgetting startに書いてあるのを目にする
→standard(JavaScript Standard Style)を思い出す
→面倒だしstandardでいいやと思ってinstallする
というのを2回ぐらいやった気がするので、いい加減思い出せるようにメモに残そうと思う。
ついでにstandardの出力が気に食わなくて、やっぱりeslintに戻すということも過去に一度やりましたが、standard/ を使えばeslint風の出力にできるので合わせて導入する手順を残しておきます。
Installation
yarn add --dev standard snazzy
package.json
"scripts": { "lint": "standard --verbose | snazzy" },
verboseオプションは手元の環境だとあっても無くても同じでしたが、snazzyの公式に記載があるので一旦こうしてます。
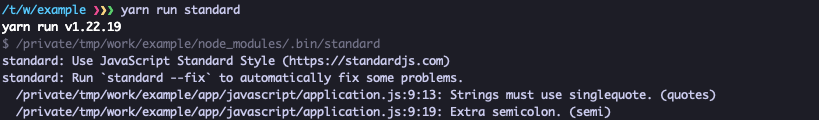
こんな感じ
snazzyあり

snazzyなし

ついでにvscode
これも JavaScript Standard Style に記載されてますが、
StandardJS - JavaScript Standard Style - Visual Studio Marketplace を入れればokです。
snipettsのextensionも用意されてるらしいのでついでに入れておきます。
JavaScript standardjs styled snippets - Visual Studio Marketplace
あとは、保存時に自動でfix描けるように、vscodeのsetting.jsonに以下を入れれば良いです。
(jsのformatOnSaveは無効化する必要があります。)
"standard.autoFixOnSave": true,