Atom EditorのKeymapについて
昨日はAtomのkeymapを少し編集しましたが そういえば v1.0 に更新された際に色々記法が変更になっていたようです。 現在まで新旧混在の書き方をしていましたが、少し調べて新しい書き方に揃えました。
主な変更内容
1.2 Upgrading to 1.0 APIs : Upgrading Your UI Theme Or Package Selectors
'.editor' ではなく 'atom-text-editor' というselectorを利用する方式に変更されています。
その他色々変更されています。
keymapの調べ方
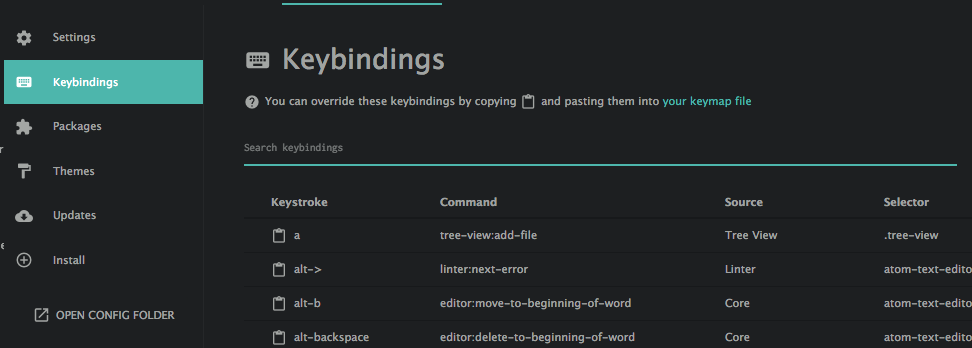
Setting -> Keybindings で検索できます。
コマンドのコピペは行いやすいですが、検索はしにくいです。

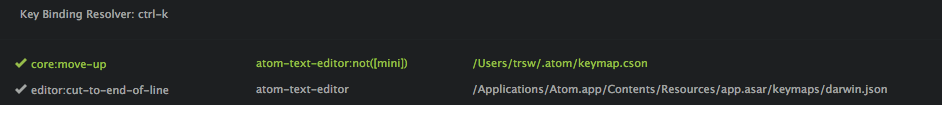
他の方法として、'cmd-.' で key-binding-resolver:toggle が実行され
毎度どのコマンドが実行されるのかを教えてくれます。
止める時は、もう一度 'cmd-.' か Esc を押せばok。
コピペはできませんが、慣れればこちらの方が早いです。
以下は、 ctrl-k を入力した時の例。

ついでに mini とは何なのか?
'atom-text-editor:not([mini])' という書き方がよく紹介されていますが
このminiの部分が今まで良く分かっていませんでした。
公式フォーラムに以下の記述がありました。
https://discuss.atom.io/t/what-is-the-purpose-of-atom-text-editor-not-mini-in-keymap-cson/18273 is not available
The :not([mini]) part tells Atom not to use the keybinding on atom-text-editor elements with a mini attribute. Mini text editors are the one-line text inputs found in the settings view (and other places). So you use atom-text-editor:not([mini]) when you want a keybinding to apply only to code text editors.
コードを書く部分のみで適用する場合は、atom-text-editor:not([mini]) を使えと書いています。
なので、miniとはeditor上でコードを書く部分以外の検索windowやその他の(小さい)入力部分のことのようです。
試しに検索windowのhtmlを見てみると確かにminiクラスが設定されています。
See Also
・Atom EditorのTree Viewをhome positionで操作する
・awesome-atom が良い - rochefort's blog
・Atom結構いいかも - rochefort's blog