Chrome Devloper Tools の便利機能
Web+DB Press vol.89 の Chrome Devloper Tools 入門を読んでいて
monitorを知らなかったので調べてみると、他にも公式のAPIに詳しく載っていました。
Command Line API Reference - Google Chrome
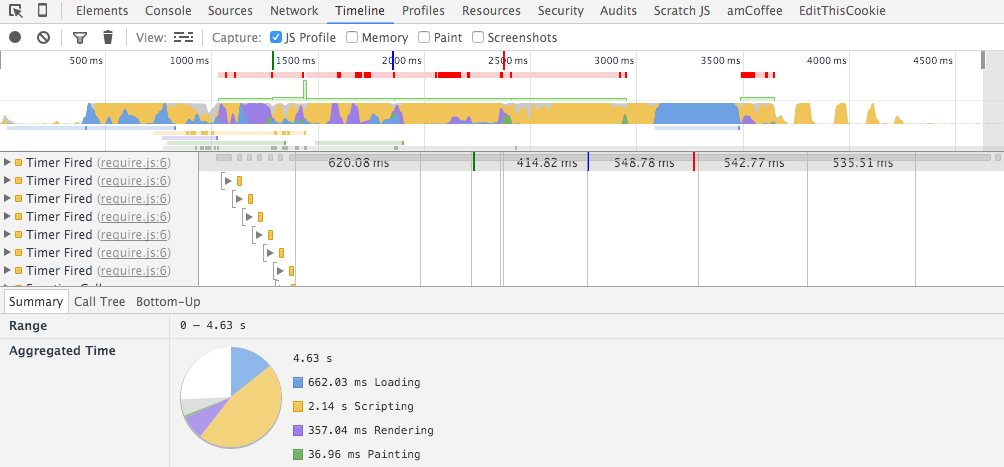
Web+DBの方はTimelineなどの解説もあり。Chrome Developper Toolsは進化しまくっているようです。
今回は詳細はパス。


- 作者: 佐藤歩,泉水翔吾,村田賢太,門田芳典,多賀千夏,奥一穂,伊藤直也,鍛治匠一,中山裕司,高山温,佐藤太一,西尾泰和,中島聡,はまちや2,竹原,青木大祐,WEB+DB PRESS編集部
- 出版社/メーカー: 技術評論社
- 発売日: 2015/10/24
- メディア: 大型本
- この商品を含むブログを見る
公式APIの気になるところを抜粋
timelineはさておき、公式APIの方を見てみます。
xpath
$x でxpathが扱えます。
$x(path)
$x("//p[a]")
clipboardにcopy
これはいい。よくElementsタブでコピペしていました。
copy(object) copy($0);
Elementsタブで選択させる
Consoleで以下を実行すると、Elementsタブで該当するElementを選択してくれます。
inspect(object/function) inspect(document.body.firstChild);
monitor
functionが呼ばれるのを監視して、引数込みで教えてくれる。これは使えるなぁ。
function add(a, b) { return a+b; } // 監視開始 monitor(add); // add実行 add(1,2) > add(1,2) function add called with arguments: 1, 2 < 3
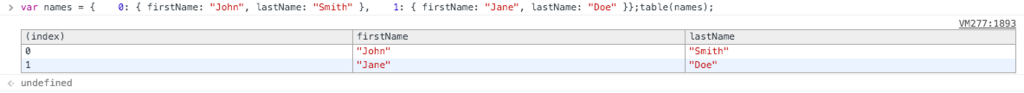
table
table(data[, columns])
これは最近よく使う。最高です。
consoleって省略できたのは知りませんでした。